| 목표 |
웹서버에 접속하는 방법
HTML 문서 가져오기
HTML 내 문서 다루기
| 컴포넌트 설명 |
- WebBroser : 웹서버에서 HTML 문서를 그래픽 사용자 인터페이스 기반으로 출력해 주는 컴포넌트
| 폼만들기 |

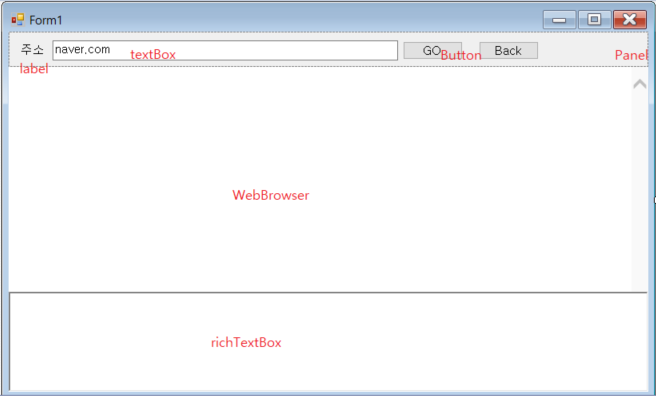
1. Panel 을 하나 올리고 Dock 속성을 Top 으로 하여 맨 위에 올려 놓음
2. Label, textBox,Button 을 Panel 에 올리고 가운데 정렬
3. richTextBox 를 폼에 올리고 Dock 속성을 Bottom으로 하여 맨 아래로 내려 놓음
4. WebBrowser를 폼에 올리고 Dock 속성을 Fill 로 하여 전체 화면을 채움
| 소스코드 |
GO 버튼 클릭 : 해당 주소값의 서버에서 웹브라우저를 이용해서 HTML 문서를 가져오자
webBrowser1.Navigate(txt_URL.Text); //txt_URL 은 주소란에 있는 textBox 명
Back 버튼 클릭 : 바로 전의 주소로 가자
webBrowser1.GoBack();
WebBrowser 의 DocumentCompleted 이벤트 : HTML 문서를 모두 받았을때 발생되는 이벤트
richTextBox1.Text = webBrowser1.DocumentText; //HTML 문서를 Text형식으로 확인하자.
txt_URL.Text = webBrowser1.Url.ToString();
if (webBrowser1.Document.GetElementById("id") != null) //아이디 위치를 찾아서
{
webBrowser1.Document.GetElementById("id").InnerText = "아이디"; //아이디를 셋팅하고
}
if (webBrowser1.Document.GetElementById("pw") != null) //비밀번호 위치를 찾아서
{
webBrowser1.Document.GetElementById("pw").SetAttribute("value", "비밀번호"); //비밀번호를 셋팅하자
}
| 활용 |
웹브라우저 기능을 이용해서 각각의 웹페이지에 로그인 할때 자신의 아이디와 비밀번호를 저장해서 자동으로 셋팅하는 프로그램을 만들어 볼 수 있다.
=====================================================
이 자료는 학생들과 특강시간에 프로젝트를 만들어 보기 위해 작성 되었습니다.
=====================================================
사업자 정보 표시
원당컴퓨터학원 | 기희경 | 인천 서구 당하동 1028-2 장원프라자 502호 | 사업자 등록번호 : 301-96-83080 | TEL : 032-565-5497 | Mail : icon001@naver.com | 통신판매신고번호 : 호 | 사이버몰의 이용약관 바로가기
'강의자료 > C#' 카테고리의 다른 글
| [C#] PerformanceCounter 를 활용하여 작업관리자 구현 (0) | 2020.12.16 |
|---|---|
| [C#] WebClient를 이용하여 웹다운로드 기능 구현 (0) | 2020.12.16 |
| [C#] 간단한 메모장 만들기 (0) | 2020.12.12 |
| [C#] 트레이 아이콘을 사용하여 프로그램을 숨겨보자 (0) | 2020.12.11 |
| [C#] 프로그래스바를 활용한 진행 상태 표현 (0) | 2020.12.11 |