| 목표 |
- ListBox, ListView 사용법을 배워보자.
| 컴포넌트 설명 |
- ListBox : 목록과 같은 리스트를 추가/삭제
- ListView : 엑셀과 같이 데이터를 표현하기 위해서 사용하는 컴포넌트이다.
1. ListBox 사용
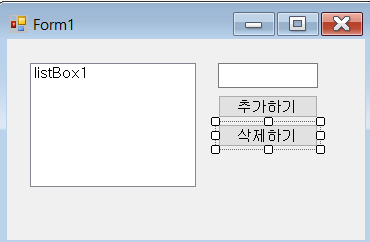
| 폼구성 |


1. listBox 를 폼에 추가한다.
2. TextBox,Button 2개를 올려서 위와 같이 폼을 구성
| 소스코드 구현 |
- 추가하기 버튼 클릭 이벤트
private void button1_Click(object sender, EventArgs e)
{
if(this.textBox1.Text != "")
{
this.listBox1.Items.Add(this.textBox1.Text);
this.textBox1.Text = "";
}
}- 삭제하기 버튼클릭 이벤트
private void button2_Click(object sender, EventArgs e)
{
this.listBox1.Items.RemoveAt(this.listBox1.SelectedIndex);
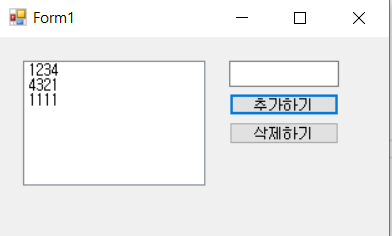
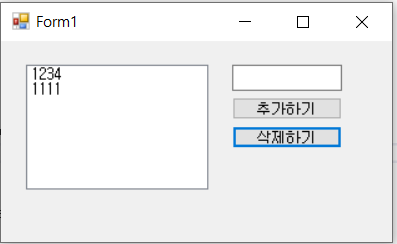
}- 실행하여 다음과 같이 추가 삭제가 되는지 확인


소스코드
2, ListView 사용
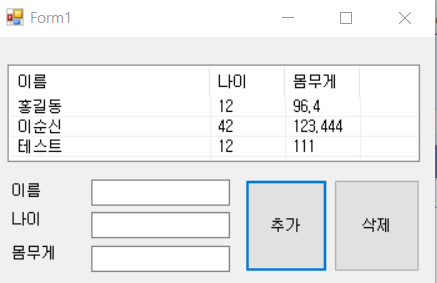
| 폼구성 |


1. ListView 를 폼에 추가한다.
2. ListView의 Columns 속성을 클릭하여 위와 같이 ColumnHeader 컬렉션을 추가한다.(이름,나이,몸무게)
3. Label과 textBox, Button 을 폼에 추가하여 위와 같이 화면을 구성한다.
| 소스코드 구현 |
- 추가 버튼 클릭이벤트
private bool TextCheck()
{
if (this.textBox1.Text != "" && this.textBox2.Text != "" && this.textBox3.Text != "")
{
return true;
}
else
return false;
}
private void button1_Click(object sender, EventArgs e)
{
if (TextCheck() == true)
{
strName = this.textBox1.Text;
strAge = this.textBox2.Text;
strWeight = this.textBox3.Text;
this.textBox1.Text = "";
this.textBox2.Text = "";
this.textBox3.Text = "";
}
else return;
ListViewItem lvi =
new ListViewItem(new string[] { strName, strAge, strWeight });
this.listView1.Items.Add(lvi);
}- 삭제 버튼 클릭이벤트
private void button2_Click(object sender, EventArgs e)
{
if(this.listView1.SelectedItems.Count>0)
{
int index = this.listView1.FocusedItem.Index;
this.listView1.Items.RemoveAt(index);
}
}- 실행하여 확인


소스코드
| 활용 |
많은 데이터의 목록을 만들거나 내용을 확인할때 사용된다.
사업자 정보 표시
원당컴퓨터학원 | 기희경 | 인천 서구 당하동 1028-2 장원프라자 502호 | 사업자 등록번호 : 301-96-83080 | TEL : 032-565-5497 | Mail : icon001@naver.com | 통신판매신고번호 : 호 | 사이버몰의 이용약관 바로가기
'강의자료 > C#' 카테고리의 다른 글
| [C#] 간단한 메모장 만들기 (0) | 2020.12.12 |
|---|---|
| [C#] 트레이 아이콘을 사용하여 프로그램을 숨겨보자 (0) | 2020.12.11 |
| [C#] 프로그래스바를 활용한 진행 상태 표현 (0) | 2020.12.11 |
| [C#]PicturBox,ImageList 를 이용한 앨범 구현 (0) | 2020.12.10 |
| [C#] 타이머를 이용해서 시계를 만들어 보자 (0) | 2020.12.08 |